La guerra delle piattaforme streaming per accaparrarsi nuovi clienti passa anche per un corretto utilizzo delle landing page. Le pagine di atterraggio sono infatti uno strumento efficace non solo per promuovere contenuti originali, ma anche per attirare utenti. Se ben costruite, hanno il potere di aumentare il tasso di conversione diminuendo al contempo il costo di acquisizione del cliente. Partendo da queste semplici considerazioni, l’agenzia digital Rebold Italia ne ha analizzato l’uso da parte delle più importanti aziende di streaming video per promuovere un prodotto, ormai diventato familiare nelle case degli italiani, come le serie tv.

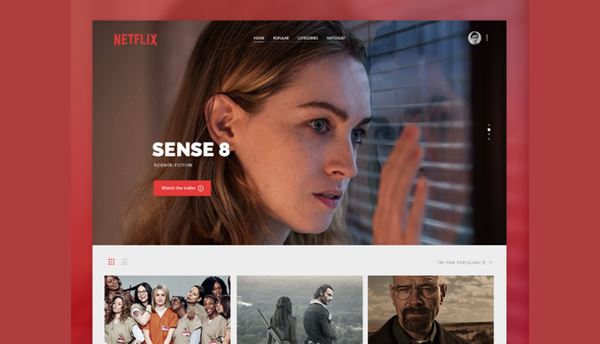
Nell’analisi svolta da Rebold Italia spicca la landing page di Netflix che anche su questo elemento riesce a distinguersi dai competitor. Presentando recentemente al pubblico la nuova stagione di Sense 8, Netflix ha fatto leva su un design semplice, evitando contenuti inutili per concentrarsi su una hero image che parla da sé. La pagina è incentrata sulla promozione della serie con l’invito a vederne il trailer per rendere l’esperienza dell’utente più coinvolgente.

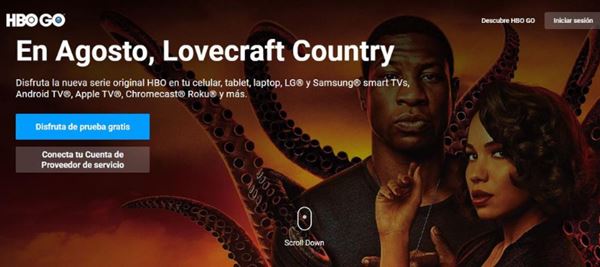
Strategia diversa per il colosso americano dello streaming HBO, la cui promozione della serie tv "Lovecraft Country" ha portato alla costruzione di una landing che non solo opta per una hero image con risoluzione eccellente, ma coglie anche l’occasione per evidenziare il mese in cui esce in tv e tutti i device su cui è possibile seguirla. La strategia di HBO prevede anche due CTA: nel primo utilizza la tattica di offrire una prova gratuita, nel secondo invita l’utente a creare un account.

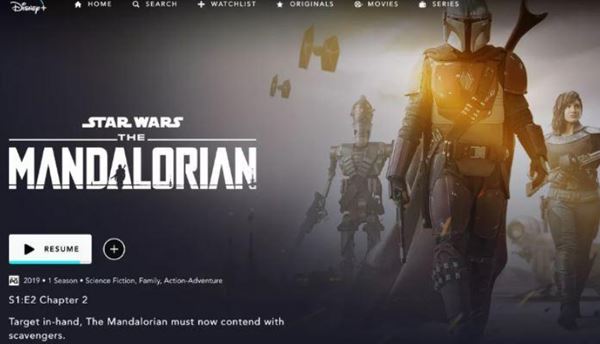
Semplicità e pulizia sono anche le caratteristiche delle landing page di Disney+, la piattaforma di contenuti in streaming di Walt Disney Studios. Per promuovere la serie "Star Wars: The Mandalorian", Disney+ ha infatti utilizzato immagini che occupano l’intero schermo con l’obiettivo di catturare immediatamente l’attenzione del visitatore. Il nome della serie ha una dimensione che risalta, ma non interferisce con l’elemento grafico e la CTA invita l’utente a visualizzare il recap.

Offrire un cashback all’utente è un modo efficace per ottenere la conversione, una consapevolezza che ha anche Apple Tv, il servizio di tv via web della multinazionale statunitense. Per promuovere la serie distopica See, Apple Tv offre infatti una prova gratuita, all’interno di una landing costruita con un design lineare e minimal, senza alcun tipo di elemento che possa distrarre i visitatori ad eccezione di una hero image e alcuni dettagli della serie.

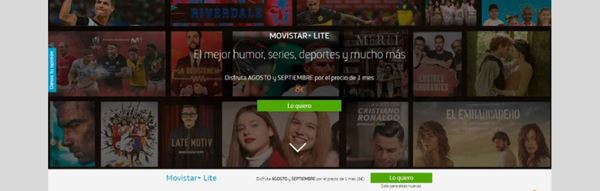
Un’altra alternativa è promuovere una selezione più ampia di serie tv. Questo è ciò che fa Movistar, il marchio commerciale con cui Telefónica opera nella distribuzione in streaming di contenuti di intrattenimento. Nella sua landing page campeggia un collage di immagini dei programmi su cui spicca in sovraimpressione un’offerta per ottenere due mesi di abbonamento al prezzo di uno. Offerta che è possibile acquistare immediatamente schiacciando sulla CTA, posta più sotto, che porta a un modulo per l’iscrizione.

Infine la case history di Amazon Prime Video testimonia che non è necessario sovraccaricare di contenuti per attirare l’utente e ottenerne la conversione. La pagina infatti promuove una selezione delle serie originali utilizzando elementi grafici 3D su uno sfondo blu: un design minimalista che conferisce sobrietà ed eleganza senza dimenticare il classico invito all’azione per indirizzare l’utente alla piattaforma.
“Da questa panoramica emerge che per costruire una pagina efficace è necessario creare una buona strategia di supporto che tenga conto di tutti gli elementi che la compongono - spiega la digital designer di Rebold Italia Lilla Catalano - in questa direzione suggeriamo cinque consigli per ottimizzare questo strumento in modo strategico. Prima di tutto pensare a un’esperienza mobile first, attuando tecniche di design responsive, in modo che la landing sia visualizzata correttamente su diversi tipi di device. Poi costruire una pagina che guidi l'utente verso l'obiettivo desiderato, tramite la gerarchia delle informazioni, degli elementi e studiandone la user experience. Inoltre aggiungere form semplici che chiedano agli utenti poche ed essenziali informazioni. Offrire una leva forte, perché alla maggior parte delle persone piace sempre avere qualcosa in cambio. Last but not least, gli A/B test delle landing sono fondamentali per capire quali elementi funzionano e quali invece vanno migliorati”.